Rails 4 + Bootstrap-Material-Design
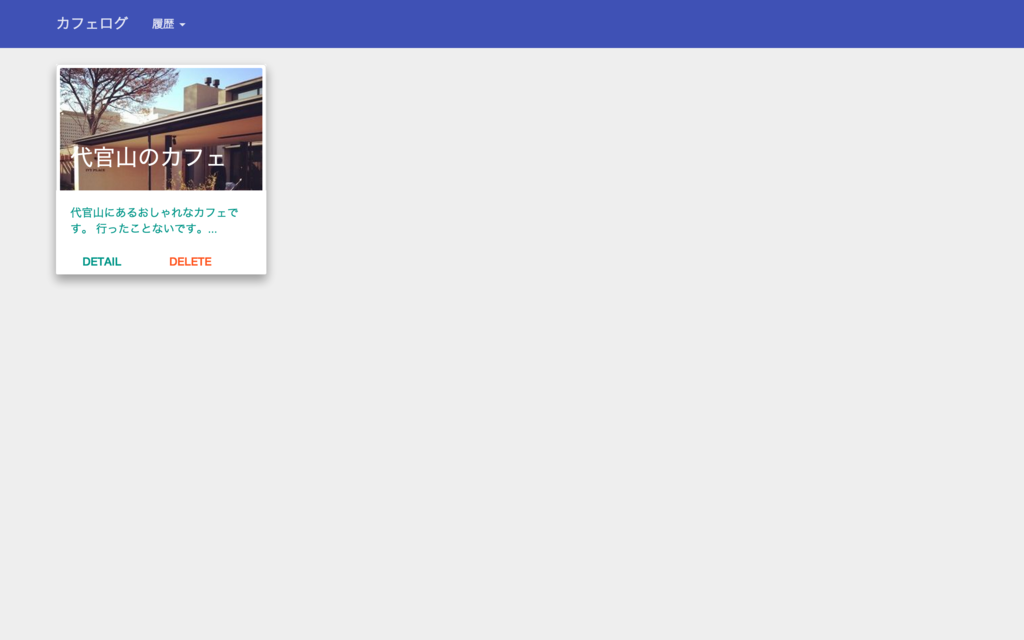
出来上がったもの

使うもの
- Node.js v0.12.3
- Ruby 2.2.2
Bowerを入れる
$ npm install -g bower
Bundlerを入れる
$ gem install bundler
Rails new
$ bundle exec rails new material -T -B
Gemfileの編集
source 'https://rubygems.org' gem 'rails' gem 'sqlite3' gem 'sass-rails' gem 'uglifier' gem 'coffee-rails' gem 'jquery-rails' gem 'turbolinks' gem 'slim-rails' # slim 使う人は入れてください。デモでは使ってます。 gem 'bootstrap-sass' # この行を追加
Bundle install
$ bundle install --path .bundle
Bowerからbootstrap-material-designを入れる
$ echo '{"directory":"vendor/assets/bower_components"}' > .bowerrc $ bower i bootstrap-material-design
config/application.rbを編集
require File.expand_path('../boot', __FILE__) require 'rails' require 'active_model/railtie' require 'active_job/railtie' require 'active_record/railtie' require 'action_controller/railtie' require 'action_mailer/railtie' require 'action_view/railtie' require 'sprockets/railtie' Bundler.require(*Rails.groups) module Material class Application < Rails::Application config.time_zone = 'Tokyo' config.i18n.default_locale = :ja config.active_record.raise_in_transactional_callbacks = true # この行を追加 config.assets.paths << Rails.root.join('vendor', 'assets', 'bower_components') end end
app/assets/javascripts/application.jsを編集
//= require jquery // 以下の2行を挿入 //= require bootstrap-sprockets //= require bootstrap-material-design/dist/js/material //= require jquery_ujs //= require turbolinks //= require_tree .
app/assets/stylesheets/application.css を application.scssへ名前変更
$ mv app/assets/stylesheets/application.css app/assets/stylesheets/application.scss
app/assets/stylesheets/application.scssを編集
# 内容をすべて削除して以下の3行を追加 @import 'bootstrap-sprockets'; @import 'bootstrap'; @import 'bootstrap-material-design/dist/css/material';
publicディレクトリにbootstrap-material-designの内容をコピー
$ cp -r vendor/assets/bower_components/bootstrap-material-design/dist/ public/
public/test.htmlを削除
$ rm public/test.html
おわり
これでRailsからbootstrap-material-designを使えるようになりました。
ここを見ながらパーツを組み合わせていけばおしゃれなサイトとかサービスがさくっと作れると思います。
デモ ( Heroku )の作り方は後日コードレシピに書こうと思います。
超基礎Markdown記法入門
ここ を参考に書いてみました。
h1
# h1
h2
## h2
h3
### h3
h4
#### h4
h5
##### h5
h6
###### h6
h1に下線を引く
h1に下線を引く
=====
h2に下線を引く
h2に下線を引く
-----
アスタリスク もしくは アンダースコア でイタリック
*アスタリスク* もしくは _アンダースコア_ でイタリック
アスタリスク2つ もしくは アンダースコア2つ で太文字
**アスタリスク2つ** もしくは __アンダースコア2つ__ で太文字
アスタリスク2つと アンダースコアを一緒に使う ことも出来ます
**アスタリスク2つと _アンダースコア_ を一緒に使う** ことも出来ます
しゅうせい する
~~しゅうせい~~ する
番号付きリスト
- 一番目
- 二番目
- 三番目
1. 一番目 - 二番目 - 三番目
番号なしリスト
- 一番目
- 二番目
- 三番目
- 一番目 - 二番目 - 三番目
サブリスト
- 一番目
- 一番目サブ
- 一番目サブサブ
- 二番目
- 二番目サブ
- 二番目サブサブ
- 三番目
1. 一番目 - 一番目サブ - 一番目サブサブ - 二番目 1. 二番目サブ - 二番目サブサブ - 三番目
字下げ
左側にスペース4つで字下げ
字下げ(複数行)
連続する各行の左側に
4つスペースが有れば
複数行にまたがって
字下げされる
リンク を付ける
[リンク](https://www.google.co.jp) を付ける
[タイトル付きのリンク](https://www.google.co.jp "Googleへ飛びます")
リンク先 をあとで決める Twitter へ行く GitHub へ行く
[リンク先] をあとで決める [Twitter] へ行く [GitHub] へ行く [リンク先]: https://www.google.co.jp [Twitter]: https://twitter.com [GitHub]: https://github.com
画像の表示 ![]()
画像の表示 
画像の表示その2 ![]()
画像の表示その2 ![Cool logo][logo] [logo]: https://github.com/adam-p/markdown-here/raw/master/src/common/images/icon48.png "ロゴのタイトル"
行の中にコードを埋め込む事もできます
行の中に`コード`を`埋め込む`事もできます
コード
class Person attr_reader :name def initialize(name) @name = name end end p1 = Person.new('ほうかごお') p1.name # => 'ほうかごお'
```ruby
class Person
attr_reader :name
def initialize(name)
@name = name
end
end
p1 = Person.new('ほうかごお')
p1.name # => 'ほうかごお'
```
テーブル
| 標準 | 中央寄せ | 右寄せ |
|---|---|---|
| ふつうの表示 | 中央寄せの表示 | 右寄せの表示 |
| 分かり | やすい | 例 |
| 標準 | 中央寄せ | 右寄せ | | ---- |:----------:| --------:| | ふつうの表示 | 中央寄せの表示 | 右寄せの表示 | | 分かり | やすい | 例 |
| もっと | スッキリ | させてみた |
|---|---|---|
| 強調 | することも |
出来ます |
| 1 | 2 | 3 |
もっと | スッキリ | させてみた --- | --- | --- *強調* | `することも` | **出来ます** 1 | 2 | 3
引用
引用表示 できます
> 引用表示 > **できます**
YOUTUBE
[](https://www.youtube.com/watch?v=pgLYtwJqC2E)
README.mdを編集する程度ならこれくらいの基本を押さえていれば十分だと思います。
